Comment mettre un formulaire sur son site WordPress
Saviez-vous que les formulaires de contact peuvent vous permettre d’améliorer l’engagement de vos prospects ? Les utilisateurs y trouvent un endroit pratique pour communiquer avec vous en ligne et vous poser toutes leurs questions. Atelier Majelan, agence digitale 360°, vous explique comment mettre un formulaire sur votre site WordPress.
Pourquoi mettre un formulaire sur son site WordPress ?
Un formulaire de contact est un outil simple d’utilisation et utile aussi bien pour le propriétaire du site WordPress (vous) que pour les internautes qui se rendent dessus. Il permet une communication efficace entre la marque/l’entreprise et ses prospects/clients. Le formulaire sur WordPress est accessible en permanence et les clients n’ont qu’à remplir les champs prévus à cet effet pour vous contacter facilement. Mettre un formulaire de contact sur son site WordPress est aussi une source d’information que votre entreprise peut recueillir. Vous pouvez demander aux utilisateurs de saisir des informations qui vous sont utiles ou le seront à l’avenir, telles qu’une adresse email, un nom d’utilisateur de média social, un numéro de téléphone, etc. Autre atout du formulaire de contact (à condition d’intégrer un captcha) : éviter les spams ! Si vous disposez d’un formulaire sur votre site WordPress, vous n’avez pas besoin d’afficher votre adresse email. Les spammers ne pourront ainsi pas la trouver facilement et vous recevrez beaucoup moins d’emails “poubelle”. Enfin, mettre un formulaire sur votre site WordPress lui donne une apparence professionnelle et un gage de confiance aux yeux des internautes.
Sans plus attendre, apprenons comment mettre un formulaire sur son site WordPress !
Les étapes à suivre pour mettre un formulaire sur son site WordPress
Pour commencer, vous devez vous rendre sur le back office de votre site web et ajouter un formulaire de contact dans WordPress en utilisant une extension de formulaire de contact. C’est très simple ! Il vous suffit d’accéder à votre tableau de bord WordPress, ouvrir le menu extensions et cliquer sur Ajouter. Recherchez ensuite le nom de l’extension puis sélectionnez Installer. Une fois l’installation terminée, choisissez Activer pour mettre en marche l’extension.
Pour vous aider à construire vote formulaire de contact, nous vous avons préparé un tutoriel avec l’extension de formulaire de contact WordPress Contact Form 7, qui est très populaire, fiable, efficace, personnalisable et gratuit !

Méthode 1 : Afficher le formulaire de contact par défaut de Contact Form 7
Si vous souhaitez afficher un formulaire de contact simple à remplir, Contact Form 7 vous propose un formulaire préconstruit prêt à être utilisé. Il contient tous les champs essentiels comme le nom, l’adresse électronique, l’objet et le message.
-
Vous devez accéder au menu Contact de la page d’administration de WordPress.
-
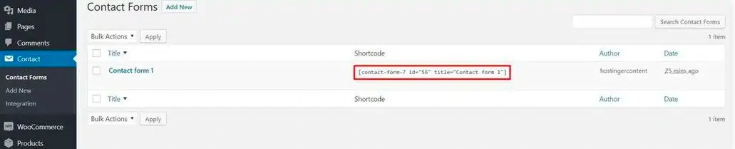
Copiez le shortcode disponible à côté du nom du formulaire de contact.
-
Copiez le code dans le bloc Shortcode de l’éditeur d’article ou de page où vous souhaitez insérer le formulaire de contact

Méthode 2 : Créer un nouveau formulaire personnalisé
Vous pouvez créer un nouveau formulaire de contact depuis Contact Form 7 afin de le personnaliser comme vous le souhaitez et d’y inclure des champs plus spécifiques et adaptés à vos besoins en information. Vous pouvez rendre ces champs obligatoires ou optionnels.
Vous devez commencer par cliquer sur Add new dans le menu Contact. La boîte d’édition vous proposera de nombreuses balises de champ. Disons que vous voulez ajouter un champ de numéro de téléphone, par exemple. Vous devez choisir la bonne balise et compléter toutes les informations requises.
Rédigez le modèle dans cette syntaxe pour donner une étiquette au champ après avoir inséré la balise :
<label> Phone Number
[ tel* PhoneNumber] </label>

Important : N’oubliez pas de cliquer sur Enregistrer (Save) chaque fois que vous modifiez les paramètres.
Félicitations, vous avez réussi à ajouter un nouveau champ à votre formulaire de contact !
Votre formulaire de contact WordPress est prêt. Vous pouvez maintenant ajuster les notifications dans les paramètres de la messagerie ou modifier la réponse automatique en vous rendant dans l’onglet Messages. L’extension Contact Form 7 vous permet de modifier la note de remerciement, les messages d’erreur et de nombreuses autres réponses automatiques.
Bon à savoir : Contact Form 7 vous propose la fonctionnalité reCAPTCHA. Nous vous recommandons fortement de l’utiliser afin d’éviter les demandes spams.
Important : Pensez à bien mettre à jour vos extensions pour qu’elles puissent continuer de bien fonctionner.
Mettre un formulaire sur son site WordPress : Atelier Majelan vous accompagne
Atelier Majelan, agence de marketing et communication 360°, vous accompagne dans la mise en œuvre d’un formulaire de contact sur votre site WordPress.
Si vous choisissez la création ou la refonte de votre site web par l’Atelier, notre équipe d’experts du web s’occupera d’y ajouter un ou plusieurs formulaires de contact selon vos besoins. Nous pouvons personnaliser les champs comme vous le souhaitez et créer un formulaire à votre image.
Vous ne souhaitez pas créer ou refaire votre site mais simplement y ajouter un nouveau formulaire de contact ? Pas de soucis, nous vous proposons une prestation one-shot pour insérer un formulaire sur votre site web.
Contactez-nous via notre formulaire pour avoir un petit aperçu de ce que nous pouvons faire !
Faq
Les formulaires, c'est seulement pour les contacts ?
Pas du tout. Vous pouvez également les utiliser pour des enquêtes, des inscriptions à une newsletter ou des réservations. Ils sont incroyablement polyvalents.
Est-ce que tous les thèmes WordPress supportent les formulaires ?
La majorité des thèmes, surtout les modernes, sont conçus pour fonctionner avec des extensions de formulaire. Mais si vous avez un doute, il est toujours bon de vérifier avec le développeur du thème.
Je reçois trop de spams, même avec un captcha. Des solutions ?
Ah, le fléau du spam ! Hormis le captcha, pensez à utiliser des plugins anti-spam qui analysent le comportement des utilisateurs, cela peut aider.
Les extensions de formulaire, ça ralentit mon site ?
Normalement, une bonne extension comme Contact Form 7 est optimisée pour avoir un impact minimal sur la vitesse. Mais si vous ajoutez des fonctionnalités supplémentaires, gardez un œil sur les performances.
Et si je veux plus qu'un simple email, comme une notification par SMS ?
Il y a des extensions pour ça ! Des plugins comme Twilio vous permettent d'envoyer des notifications SMS pour chaque soumission de formulaire. Magique, non ?
Un dernier conseil pour mon formulaire ?
Assurez-vous qu'il soit responsive ! Dans un monde mobile-first, votre formulaire doit s'afficher correctement sur tous les appareils.



